RPG Maker MV/MZ: Timed Attack
A downloadable tool
- Graphic based gauges, faster processing.
- Gauge location on battler if side view and on screen if not.
- Set valid buttons to be used (Ok, Cancel, Up, Down, Left, Right, Pageup, Pagedown)
- Set what happens on successful sequence.
- Set battler motions (side view) for successful, half-successful and failed sequence.
- Show balloon icons on battlers.
- For Tactical Battle System users, this plugin is not necessary/used as the map motions extension handles timed attack capabilities/
- Set custom sound effects to play on valid/invalid input
- For map, please refer to Quick Time Events or Gauge Game Creator (MZ Only for now)

YouTube Tutorial Playlist HERE
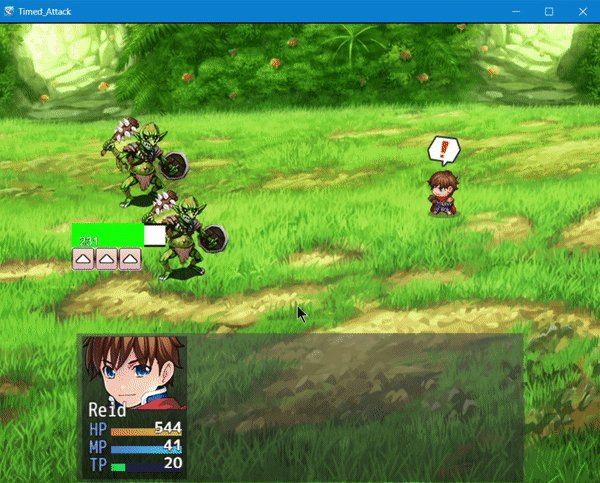
Timed attacks allow players to have more control over the flow of turn based battles instead of having everything rely on RNG (Unless you have enemies setup with evasion rate!)
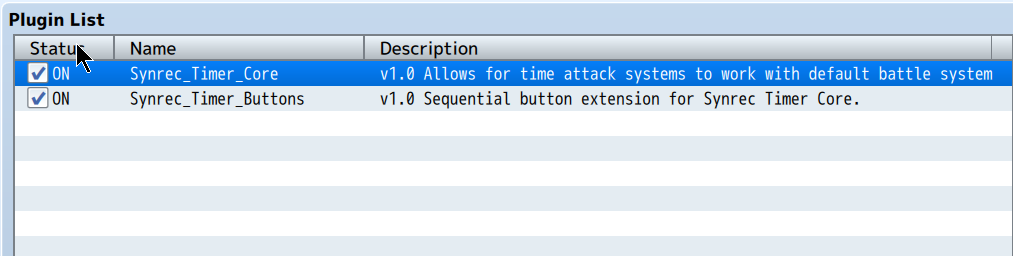
To get started, install the plugins in your project in the following manner:

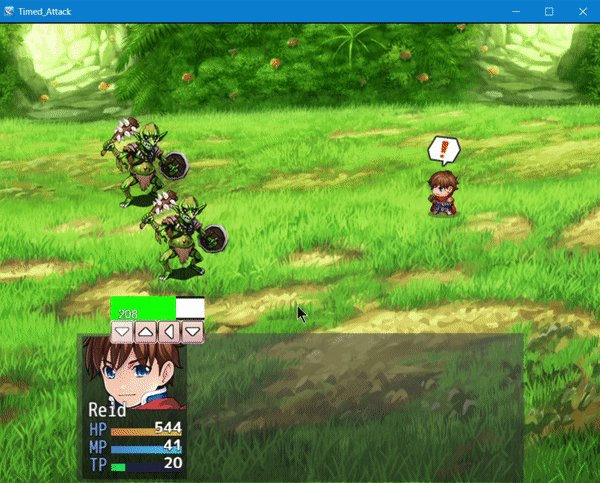
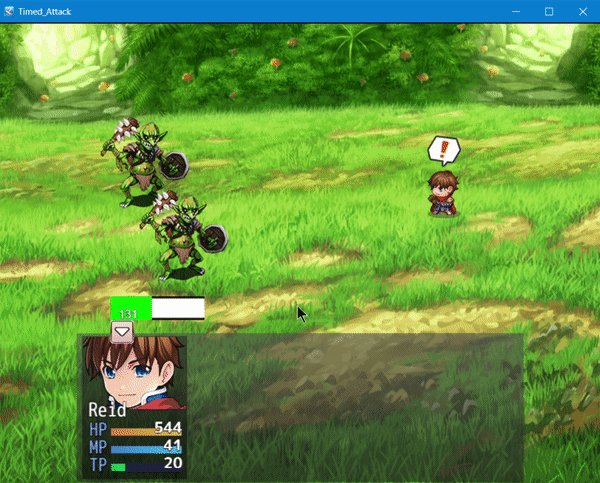
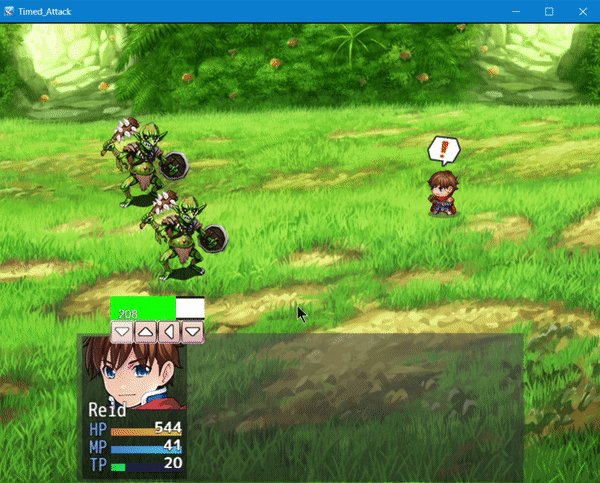
As you can see, the core goes above the other plugin which is an "extension" for it. If using core only, you will have access only to the slider type timed attack:

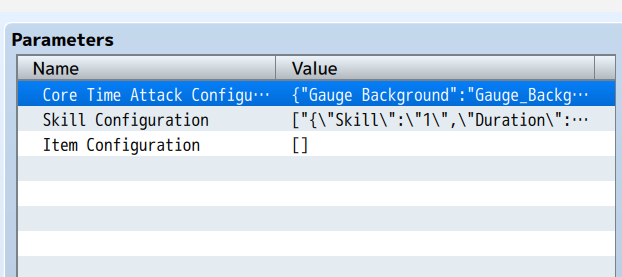
To get started, we'll need to setup the core plugin:

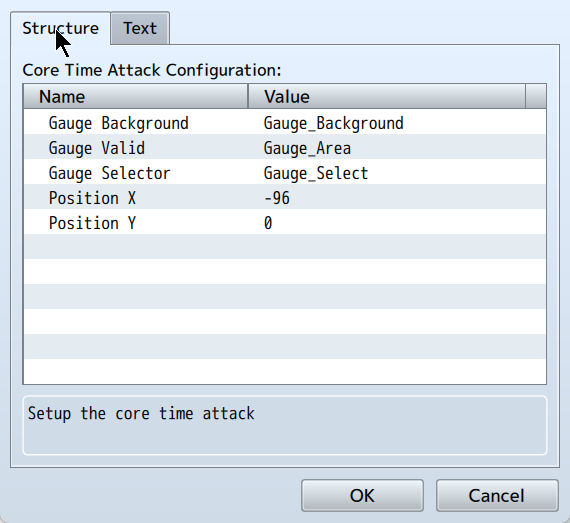
- Core Time Attack Configuration is used to setup the default gauge graphics and position.

Gauge background is the lowest layer image displayed behind the "Gauge Valid" image and the "Gauge Selector" image.
Gauge Valid is the valid area for input when the slider in within the graphic area. Please use an image width smaller than the gauge background.
Gauge Selector is the indicator for the selection area. Please use an image width smaller than Gauge Valid Image.
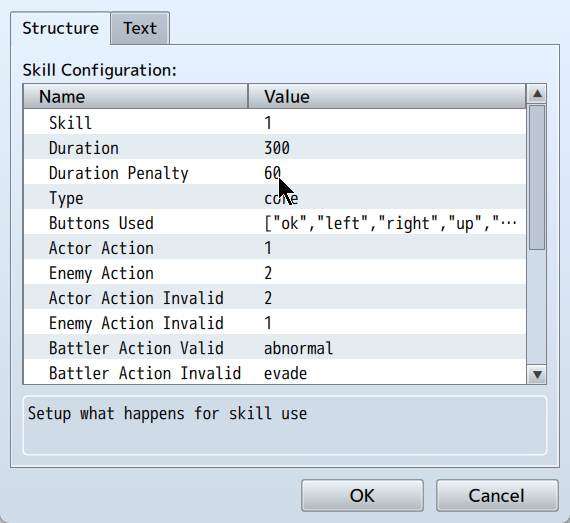
- Skill/Item Configuration setup the time attack data for each skill/item.


Skill/Item will determine the skill/item the following timed attack parameters in the configuration will apply to for the "Duration" of the timed attack. If a bad input is triggered, a "Duration Penalty" is applied to the remaining duration of the timed attack game. If duration hits zero (0), it is considered a loss.
If using the core, the "Type" to be used here would be "core" which is the sliding timed attack:

In the core type, the buttons list is not particularly important as the slider trigger is done via the "Ok" button.
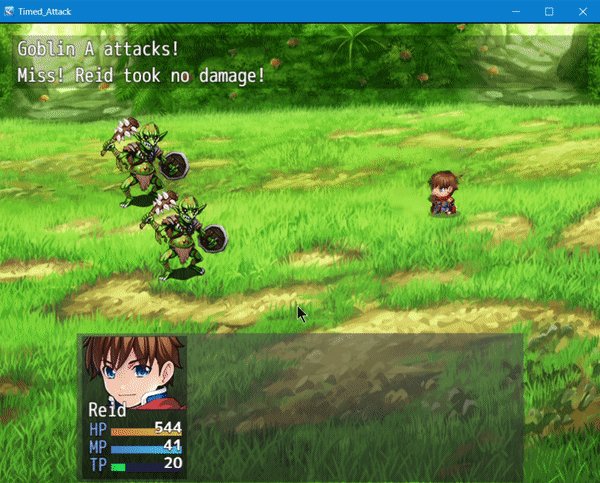
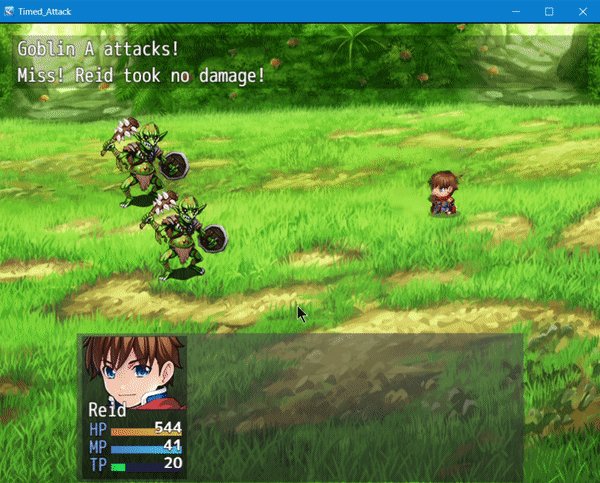
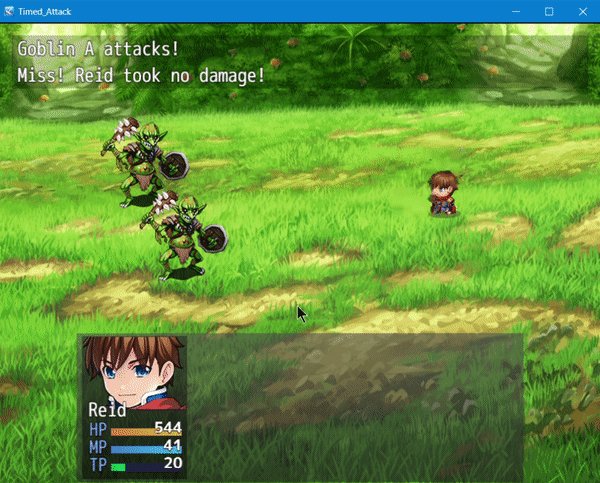
Actor/Enemy Action will determine what happens when sequence input is successful or not. You can make an enemy attack miss when sequence is successful when timed attack is triggered for an enemy.... or troll players and make it hit. Up to you as the designer.
Battler Action will work for side view actors and will play a motion based on the success state of the sequence. For core, the quasi motion will play when the selector slider is only partially in the valid area.
You will want invert scale enabled for enemy action fail on sequence input success. This allows for (If the action is an attack) for the damage to scale downwards based on valid area and selector area overlap. Minimum Damage Scale parameter sets the lowest possible scale for the damage... no scale alteration occurs if the selector is fully inside the valid area.
Gauge Background, Gauge Valid and Gauge Selector can be specified here so that each attack does not necessarily have to use the same graphic properties.
Gauge Power in the case of the "core" type will refer to how fast the selector slider will move.
Balloon Icon is the icon to show over the actor as an indicator of the incoming attack.
BUTTONS EXTENSION


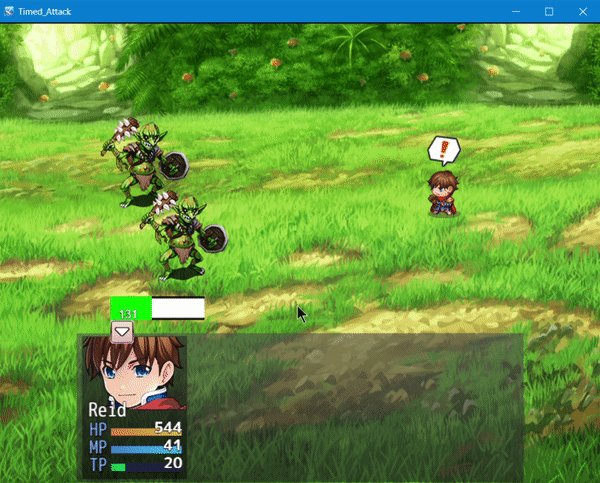
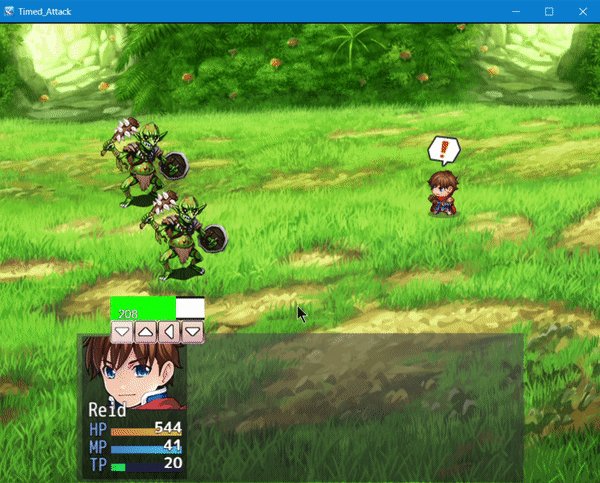
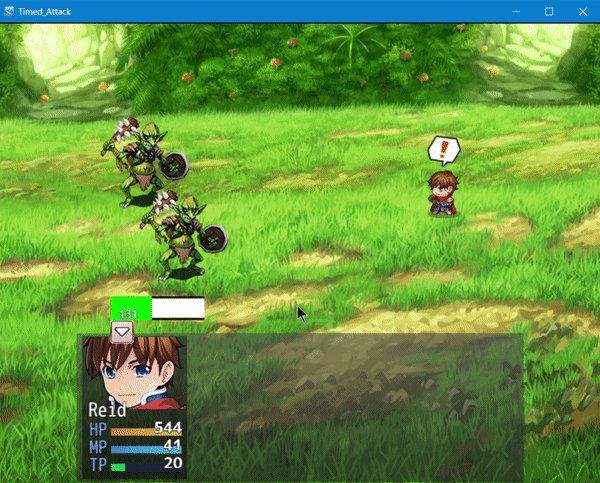
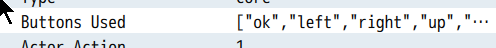
The buttons extension will allow for sequential input of buttons as set in the core plugin buttons parameter:

The buttons for input generated are RANDOM which means that a button can appear more than once in the list. Even in the animated image above (gif) you can see that the second sequence had all Up Inputs.
Some changes to note:
- For your skill/item gauge background and gauge valid, please ensure that they have the same width.
- Gauge selector is not used here.
- Gauge power does not do anything in particular.
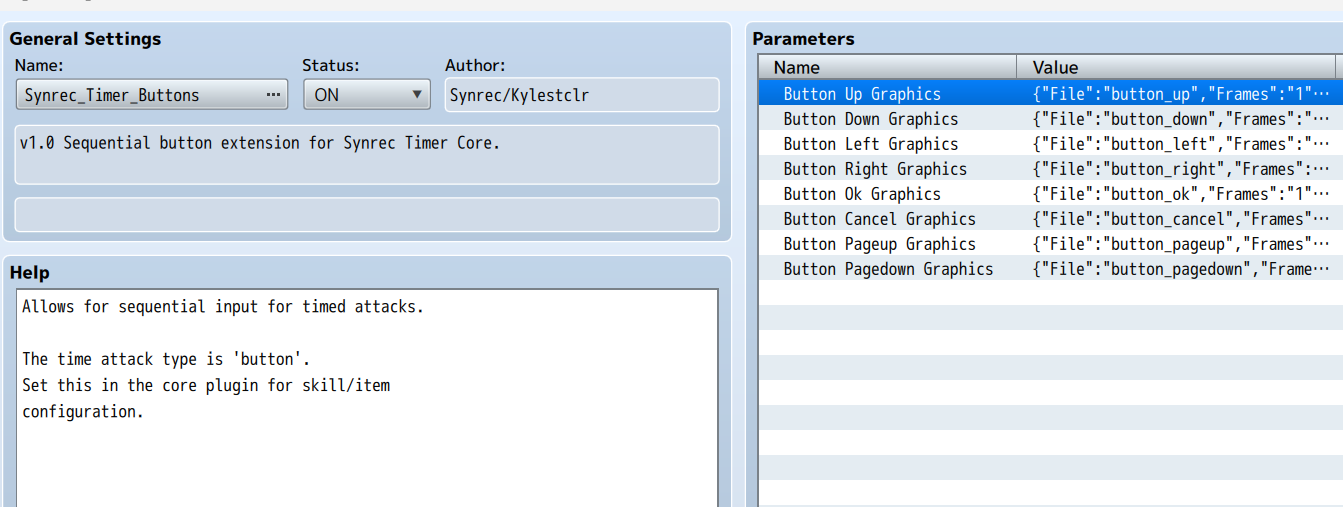
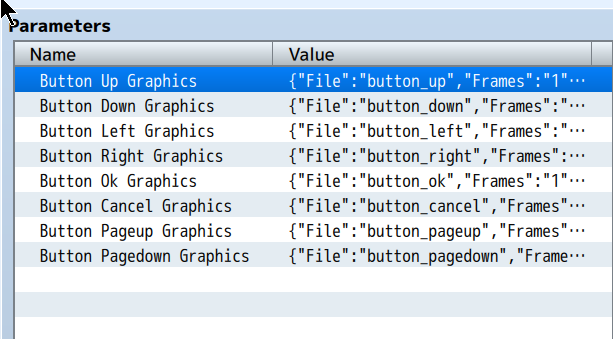
Before doing anything else however, please setup the button graphics in the extension plugin:

The parameters represent the buttons available for timed attack input.

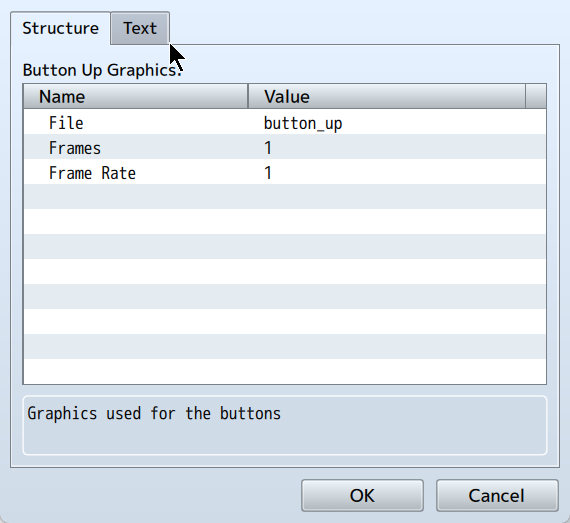
File is the image file used for button. Frames is the number of slices along the horizontal axis and frame rate is how fast the button sprite changes between frames.
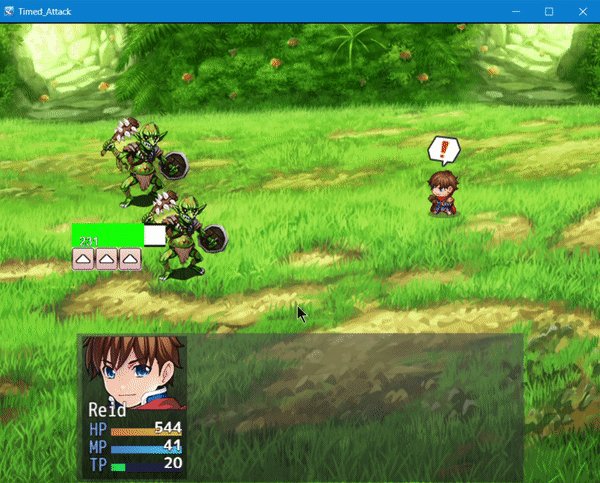
CIRCLE EXTENSION
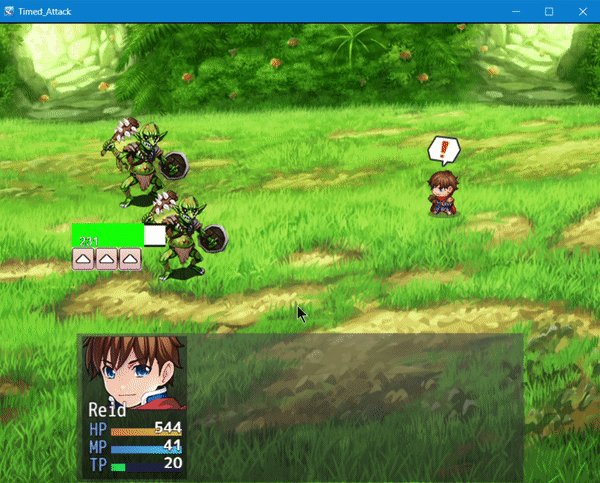
Like buttons, this is a sequential input type but instead of selecting buttons in sequence, input depends on which button enters the valid circle area.

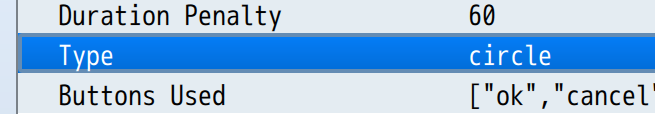
To use circle input, set the type in the core plugin to circle:

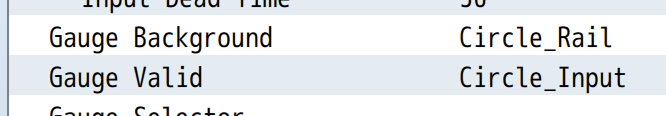
Next you need to set "Gauge Background" and "Gauge Valid" Graphic parameters:

From the gif above, the background is used as the rail to calculate the circular movement of input buttons. The valid input area is aligned to the top of the rail.
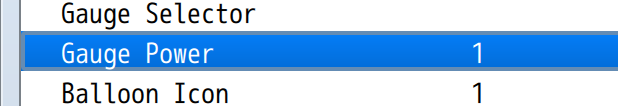
"Gauge Selector" parameter is not used.
If you want to set the speed of the input buttons movement on rail, modify the "Gauge Power" parameter.

Purchase
In order to download this tool you must purchase it at or above the minimum price of $8 USD. You will get access to the following files:
Download demo
Development log
- Pictures Assets85 days ago
- v3.0 + ExtrasSep 08, 2025
- v2.9 - FixesSep 07, 2025
- v2.8 - Stop double attack under legacyMay 15, 2025
- v2.7 - Legacy MethodMay 12, 2025
- v2.6 - FixesMay 09, 2025
- v2.5 - Damage Popup AttemptApr 12, 2025
- v2.4 - Fixes and updatesMar 21, 2025